Selenium可以幫助我們從JavaScript的動態網頁中取得所需要的資料。可以使用find_element(s)(By.XX, " ")函數定位出目標資料的位置,再來取出文字內容即完成動態網頁擷取。
在動態網頁上擷取程式類課程的名稱
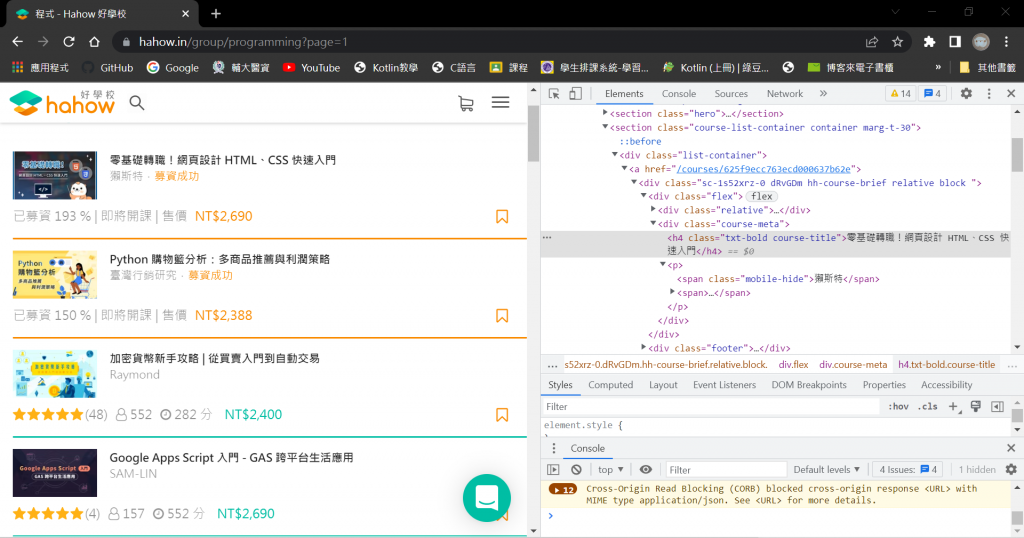
(1) 找出目標標籤位置
(2) 使用find_elements(By.CSS_SELECTOR, " ")函數定位標籤位置並擷取文字
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.service import Service
s = Service("chromedriver.exe")
driver = webdriver.Chrome(service=s)
driver.implicitly_wait(10)
#取得動態網頁網址
driver.get("https://hahow.in/group/programming?page=1")
#CSS選擇器找到目標標籤並擷取文字
course = driver.find_elements(By.CSS_SELECTOR, "h4")
for item in course:
print(item.text)
driver.quit()
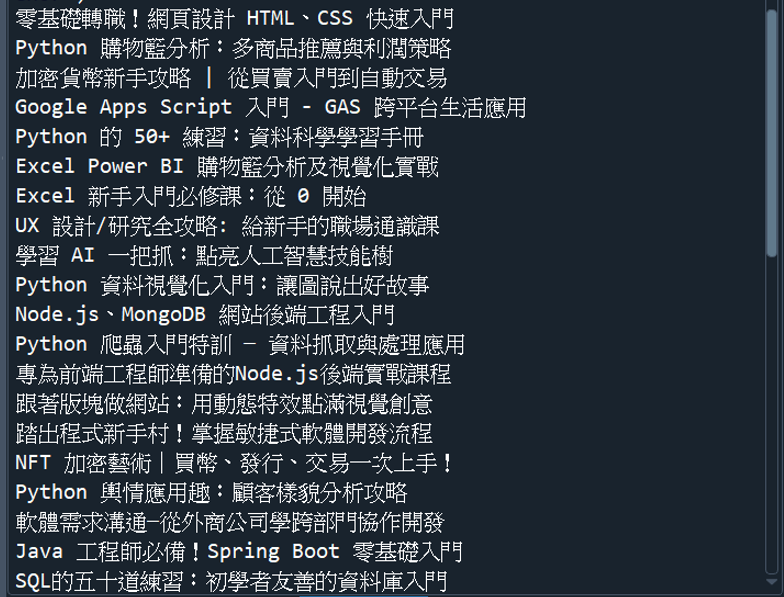
執行結果:
擷取下一頁程式類課程的名稱
第一個for迴圈取得網頁連結,第二個for迴圈擷取課程名稱
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.service import Service
s = Service("chromedriver.exe")
driver = webdriver.Chrome(service=s)
driver.implicitly_wait(10)
#取得動態網頁網址
for page in range(1, 6):
driver.get("https://hahow.in/group/programming?page="+str(page))
#CSS選擇器找到目標標籤並擷取文字
course = driver.find_elements(By.CSS_SELECTOR, "h4")
print("----------第"+str(page)+"頁----------")
for item in course:
print(item.text)
driver.quit()
